In Chirpy, the image files of Favicons are placed in assets/img/favicons/. You may need to replace them with your own. So let’s see how to customize these Favicons.
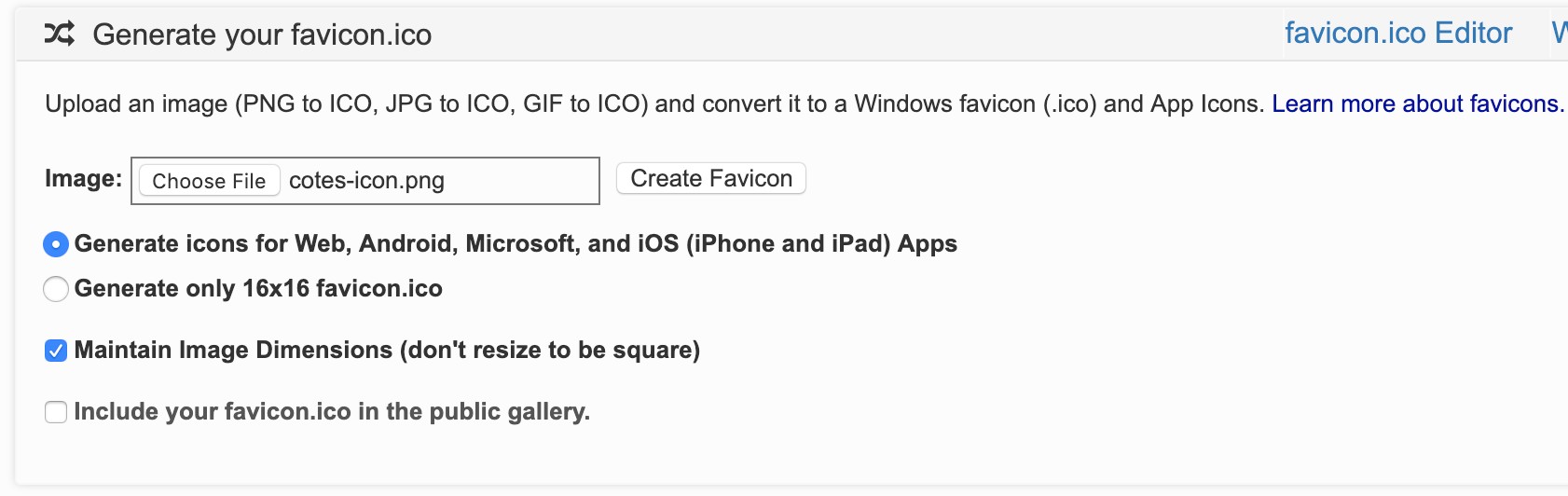
With a square image (PNG, JPG or GIF) in hand, open the site Favicon & App Icon Generator and upload your original image.

Click button Create Favicon and wait a moment for the website to generate the icons of various sizes automatically.
![]()
Download the generated package, unzip and delete the following two from the extracted files:
- browserconfig.xml
- manifest.json
Now, copy the remaining image files (.PNG and .ICO) from the extracted .zip file to cover the original files in the folder assets/img/favicons/.
The following table helps you understand the changes to the icon file:
✓ means keep, ✗ means delete.
| File(s) | From Favicon & App Icon Generator | From Chirpy |
|---|---|---|
*.PNG | ✓ | ✗ |
*.ICO | ✓ | ✗ |
browserconfig.xml | ✗ | ✓ |
manifest.json | ✗ | ✓ |
The next time you build the site, the icon will be replaced with a customized edition.
글자색상 https://geniewishescometrue.tistory.com/101
- 이미지 정렬에 참고할 만한 블로그
- 이미지 텍스트 인라인에 표시방법 ex) 이렇게
![]() 표시
표시1
<img style="max-width: 원하는 픽셀값px; vertical-align: middle;" src="/이미지주소/이미지명.png">
- gif 만드는 사이트
 표시
표시