Installation
Fork Chirpy on GitHub, rename the repository to USERNAME.github.io (where USERNAME is your GitHub username), and then open terminal and clone the fork to local by:
1
$ git clone https://github.com/USERNAME/USERNAME.github.io.git -b master --single-branch
Setting up the local envrionment
If you would like to run or build the project on your local machine, please follow the Jekyll Docs to complete the installation of Ruby, RubyGems, Jekyll and Bundler.
Before running or building for the first time, please complete the installation of the Jekyll plugins. Go to the root directory of project and run:
1
$ bundle install
bundle will automatically install all the dependencies specified by Gemfile.
Setting up Docker environment (optional)
If you’re a loyal fan of Docker or just too lazy to install the packages mentioned in Setting up the local envrionment, please make sure you have Docker Engine installed and running, and then get Docker image jekyll/jekyll from Docker Hub by the following command:
1
$ docker pull jekyll/jekyll
Usage
Initialization
Go to the root directory of the project and start initialization:
1
$ bash tools/init.sh
Note: If you not intend to deploy it on GitHub Pages, append parameter option
--no-ghat the end of the above command.
What it does is:
Remove some files or directories from your repository:
.travis.yml- files under
_posts - folder
docs
If you use the
--no-ghoption, the directory.githubwill be deleted. Otherwise, setup the GitHub Action workflow by removing extension.hookof.github/workflows/pages-deploy.yml.hook, and then remove the other files and directories in folder.github.Automatically create a commit to save the changes.
Configuration
Generally, go to _config.yml and configure the variables as needed. Some of them are typical options:
urlavatartimezonetheme_mode
Run Locally
You may want to preview the site contents before publishing, so just run it by:
1
$ bundle exec jekyll s
Then open a browser and visit to http://localhost:4000.
Run on Docker
Run the site on Docker with the following command:
1
2
3
4
$ docker run --rm -it \
--volume="$PWD:/srv/jekyll" \
-p 4000:4000 jekyll/jekyll \
jekyll serve
Deployment
Before the deployment begins, checkout the file _config.yml and make sure the url is configured correctly. Furthermore, if you prefer the project site and don’t use a custom domain, or you want to visit your website with a base url on a web server other than GitHub Pages, remember to change the baseurl to your project name that starting with a slash. For example, /project.
Assuming you have already gone through the initialization, you can now choose ONE of the following methods to deploy your website.
Deploy on GitHub Pages
For security reasons, GitHub Pages build runs on safe mode, which restricts us from using plugins to generate additional page files. Therefore, we can use GitHub Actions to build the site, store the built site files on a new branch, and use that branch as the source of the Pages service.
Push any commit to
origin/masterto trigger the GitHub Actions workflow. Once the build is complete and successful, a new remote branch namedgh-pageswill appear to store the built site files.Browse to your repo’s landing page on GitHub and select the branch
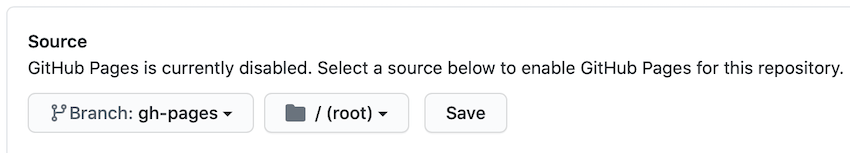
gh-pagesas the publishing source throught Settings → Options → GitHub Pages:![gh-pages-sources]()
Visit your website at the address indicated by GitHub.
Deploy on Other Platforms
On platforms other than GitHub, we cannot enjoy the convenience of GitHub Actions. Therefore, we should build the site locally (or on some other 3rd-party CI platform) and then put the site files on the server.
Go to the root of the source project, build your site by:
1
$ JEKYLL_ENV=production bundle exec jekyll b
Or, build the site with Docker by:
1
2
3
4
5
$ docker run -it --rm \
--env JEKYLL_ENV=production \
--volume="$PWD:/srv/jekyll" \
jekyll/jekyll \
jekyll build
Unless you specified the output path, the generated site files will be placed in folder _site of the project’s root directory. Now you should upload those files to your web server.