이 글은 Chirpy에서 rendering한 마크다운 문법을 보여주며, 예제로 사용해볼 수 있습니다.
지금부터, text와 typography을 살펴보겠습니다.
Titles (제목)
H1 - heading
H2 - heading
H3 - heading
H4 - heading
Paragraph (문단)
나는 구름처럼 외롭게 거닐였다.
높은 계곡과 언덕에 떠다니고,
사람들을 보자마자,
호수 옆 나무 아래 금빛 수선화 한 송이
산들바람에 펄럭이며 춤추고 있다.
List (목록)
Ordered list (순서가 있는 목록)
- 첫번째 항목
- 두번째 항목
- 세번째 항목
Unordered list (순서가 없는 목록)
- 항목 1
- 하위 항목 1
- 하위 항목 1
- 항목 2
Block Quote (인용 블럭)
This line to shows the Block Quote.
Toggle (토글)
💡 토글할 내용
이렇게 내용을 적어줍니다.
Toggle in list (목록형태로 토글)
-
💡 목록형태 토글1
이렇게 내용을 적어줍니다.
-
💡 목록형태 토글2
이렇게 내용을 적어줍니다.
- 동해물과 백두산이 마르고 닳도록.
Nested Toggle (중첩 토글)
💡 첫번째 토글
중첩할 토글 내용은 다음의 내용입니다.
-
💡 목록형태로 토글할 내용
이렇게 내용을 적어줍니다.
💡 일반형태로 토글할 내용
이렇게 내용을 적어줍니다.
Tables (표)
| 회사 | 연락처 | 국가 |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Island Trading | Helen Bennett | UK |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Link (링크)
Footnote (각주)
Youtube
Youtube 동영상 삽입에는 여러가지 방법이 있으나 제일 간단한 방법을 적습니다.
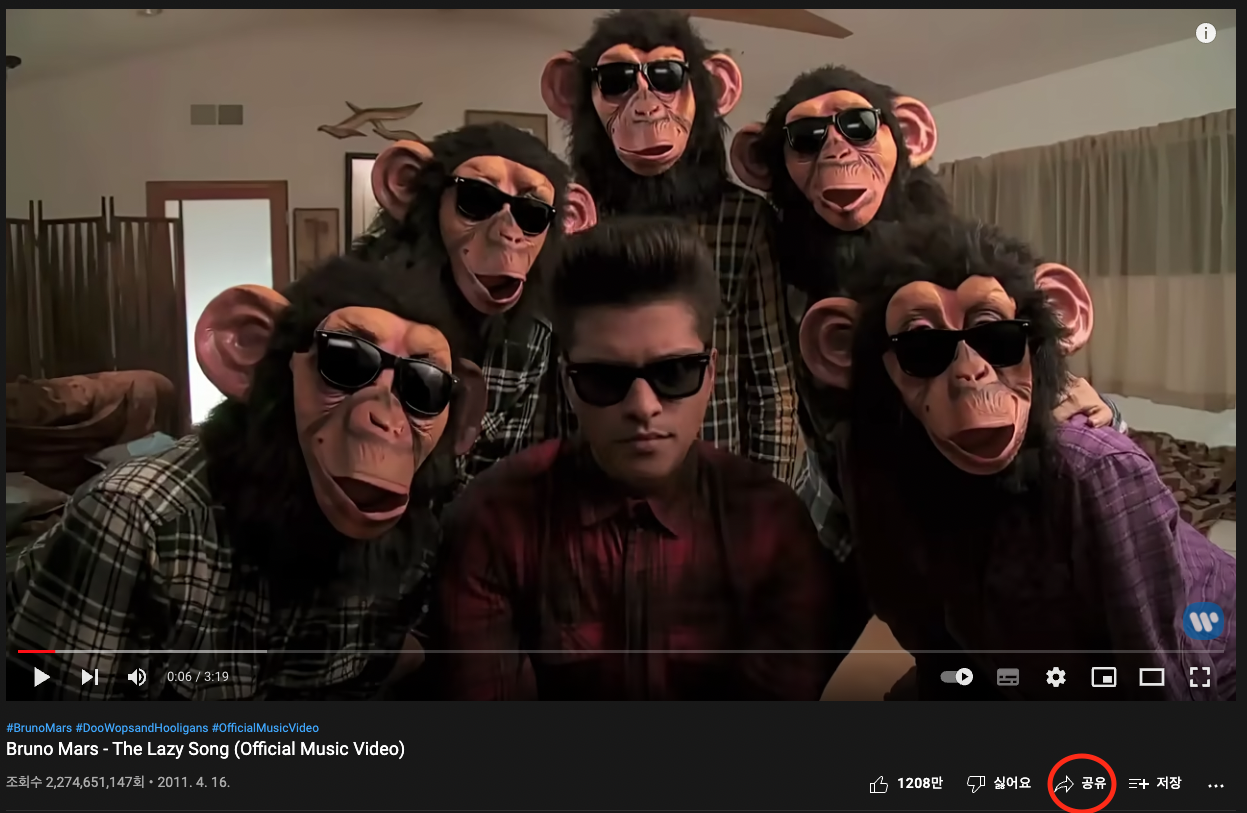
- 마음에 드는 Youtube동영상 화면으로 이동한다.
- 영상에 공유(share)버튼을 클릭한다.
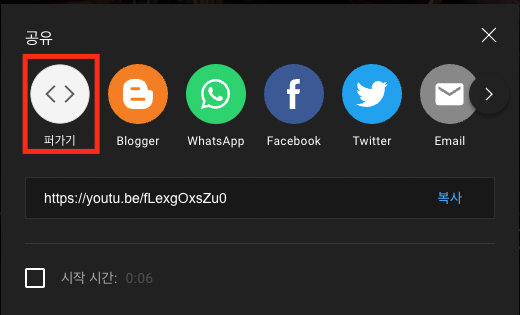
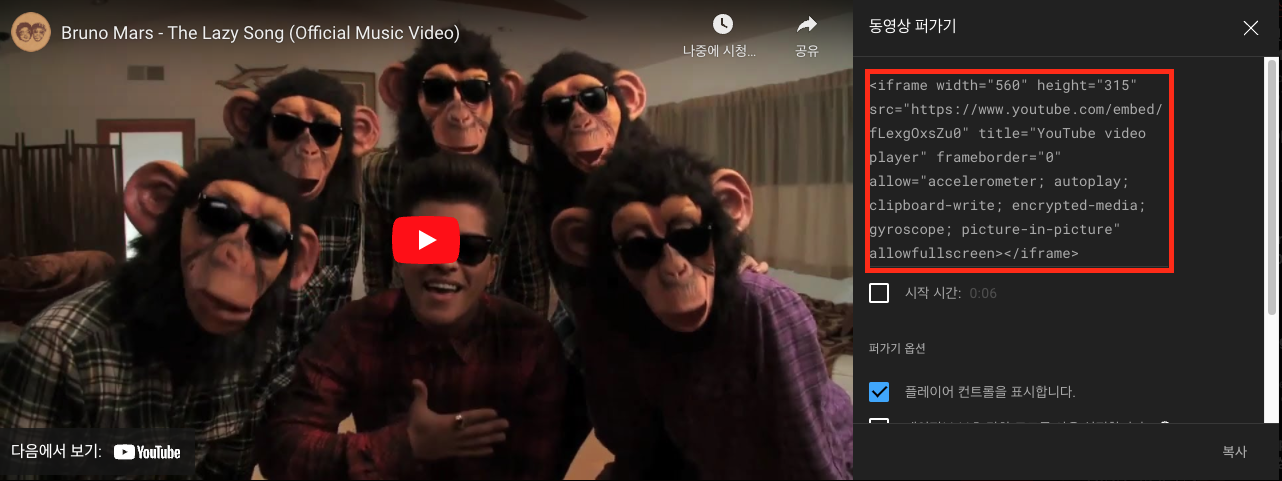
< >모양의 퍼가기를 눌러준다.- 해당 코드를 복사, 붙여넣기한다.
1
<iframe width="560" height="315" src="https://www.youtube.com/embed/fLexgOxsZu0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
 |  |

Images (이미지)
- 기본 (기본 이미지와 밑에 설명추가)
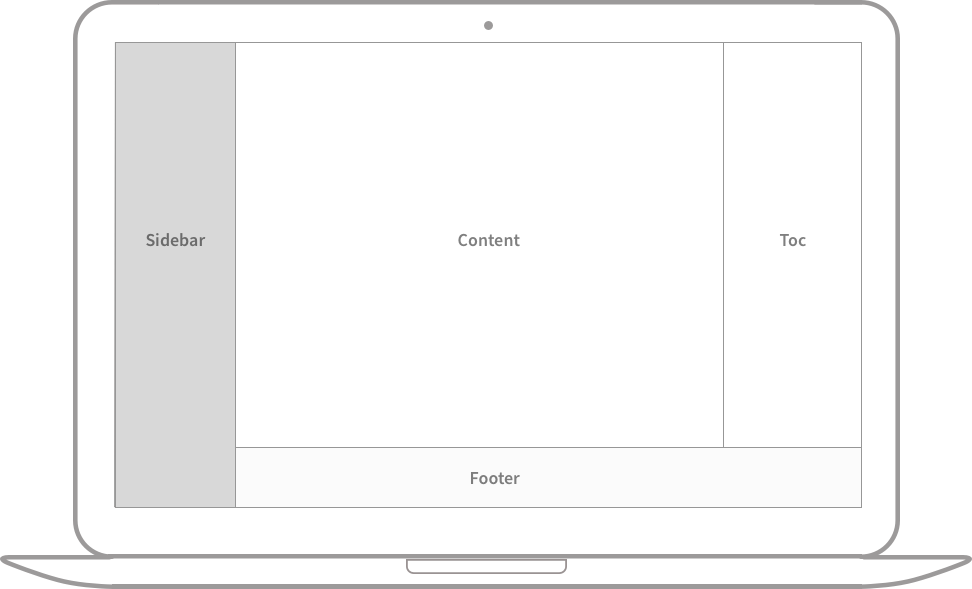
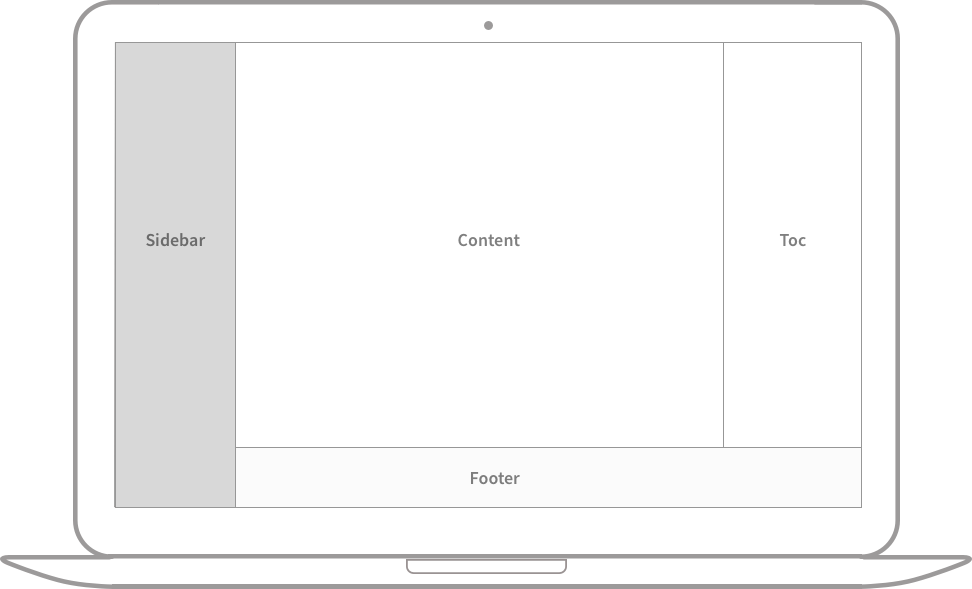
 전체화면 너비(width)와 센터정렬
전체화면 너비(width)와 센터정렬
- 특정 너비(width) 설정
 400px 이미지 너비(width)
400px 이미지 너비(width)
- 왼쪽 정렬

본문 왼쪽에 이미지 삽입
![Desktop View]() 동해물과 백두산이 마르고 닳도록. 동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.
동해물과 백두산이 마르고 닳도록. 동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.
본문 오른쪽에 이미지 삽입
![Desktop View]() 동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.
동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.동해물과 백두산이 마르고 닳도록.
Mermaid SVG
gantt
title Adding GANTT diagram functionality to mermaid
apple :a, 2017-07-20, 1w
banana :crit, b, 2017-07-23, 1d
cherry :active, c, after b a, 1d
Inline code (문장 코드 삽입)
Inline Code의 예시입니다.
Mathematics (수학 표기)
MathJax로 작동합니다.:
\[\sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6}\]\(a \) 가 \(a \ne 0\)일 때,
\(ax^2 + bx + c = 0\)에는 2가지 해가 있고 그 해는
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}\]Code Snippet (코드 삽입)
Common (일반)
1
이 부분은 강조나,line number 문법이 없는 code snippet입니다.
Specific Languages (특정 언어)
Console
1
2
$ date
Sun Nov 3 15:11:12 CST 2019
Terminal
1
2
3
$ env |grep SHELL
SHELL=/usr/local/bin/bash
PYENV_SHELL=bash
Ruby
1
2
3
4
def sum_eq_n?(arr, n)
return true if arr.empty? && n == 0
arr.product(arr).reject { |a,b| a == b }.any? { |a,b| a + b == n }
end
Shell
1
2
3
4
if [ $? -ne 0 ]; then
echo "The command was not successful.";
#do the needful / exit
fi;
Liquid
1
2
3
{% if product.title contains 'Pack' %}
This product's title contains the word Pack.
{% endif %}
HTML
1
2
3
4
5
6
7
8
9
10
11
12
<div class="sidenav">
<a href="#contact">Contact</a>
<button class="dropdown-btn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-container">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
<a href="#contact">Search</a>
</div>
Horizontal Scrolling
1
2
3
4
5
6
7
8
9
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading" id="">
<i class="far fa-folder"></i>
<p>This is a very long long long long long long long long long long long long long long long long long long long long long line.</p>
</a>
</div>
</div>
</div>